Application and Interaction


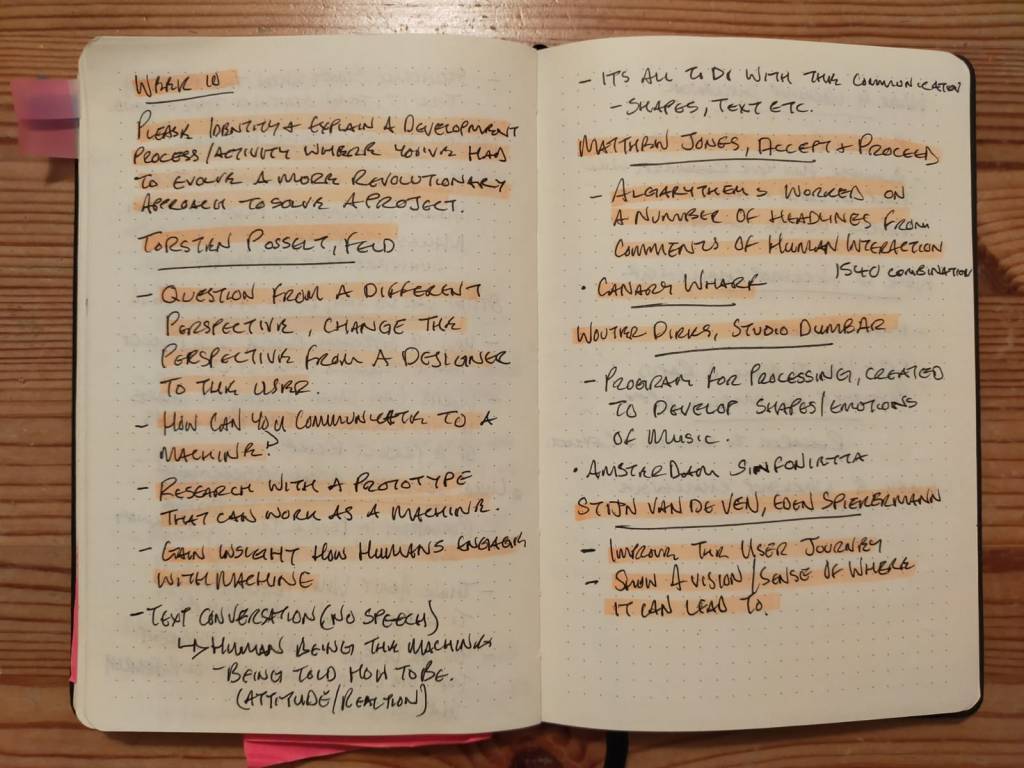
This week lecture really pointed out very clearly about prototyping is critical to finding how a product is successful, through human interaction you wish for the right outcome for your target audience. This allows you to improve your user journey and show a vision or sense of where it can lead to. We need to question ourselves to look at the perspective of the user, not from the designer’s perspective so we can understand and show empathy in the path of creating a successful service design product. More importantly, it’s the habit of being persistent with the challenges ahead from prototyping to find new approaches in your outcomes that you might not ever think would come to it, which is very rewarding and achievable.
Nicer Tuesdays, (2019) Nicer Tuesdays: DIA Studio
DIA Studio presentation for the Nicer Tuesday event showcased an absolute whirlwind of references and graphic design theory into their working practice. It really outlined the ethos of the studio and demonstrated the great work they have produced over the years. After watching this presentation I’m starting to get a vision of how the design of my application can work, backed by my research and think there is an opportunity for the use of kinetic typography that I can explore and create in my outcome. In saying this that the visual should feel to be lead strongly by typography. I will explore more of this once I’ve mapped the user flow to execute the visual side of my design.
Experimental Jetset on scavenging the ruins of Modernism
The Dutch graphic designers tell us how they tap into design history to create work that is rooted in today’s culture.
This talk was very interesting to watch by Experimental Jetset on a presentation from Design Indaba Conference back in 2014, in which they present their design studio work in an ‘alphabet’ of influences, from A to Z, showing inspirational ideas, people or movements alongside examples of their own work. They discuss all the different influences they have explored through their design career up to now, which they have showcased the type of work they have been influenced from the past into their own design work. I personally enjoyed the work they presented and the way they’ve discussed the influence that has inspired them through their process.
Further Research

Headspace & how to design a mindfulness product
Reading an article on how to design a mindfulness product, such as Headspace is a great influence in its success and how it’s developed its app to become one of the best mindfulness apps today. This really speaks volumes on the overall outcome of a product that was developed by Andy Puddicombe, the CEO and co-founder of Headspace, who has over 10 years of experience in meditation and wanted to bring something to people with his passion to create change in the world. This research really helps in knowing what has been successful in the product which leaves a great influence in helping to create something similar to a wellbeing app for a different cause in dealing with stress. I can really take on board a few pointers in this article to avoid mistakes that have been made with Headspace but also influence on things I can add to my app that fits well with what I need to achieve. This is all down to the function and tools that can help influence my ideas and in saying this from a design point of view I can be influence by the style, colour, typography, and structure of the visual element. There’s plenty to learn from this such as creating growth within the app that can help and develop oneself to become better in their everyday life in coping with challenges and also using tools more often to help with their skill set. This needs to be implemented so people are aware and they can gain some initiative to help further their development and use the product on a daily basis, which Headspace does by ‘People Getting Headspace’ in the home screen that identifies the purpose. Reading through this it’s become even more clear that this would be an ongoing progress of developing an app that molds for the individual user. I clearly want to think about the way it can be customised for the user as this can be an aid for children and teenagers to young adults starting their careers but able to use this within their practice day by day.
Workshop Challenge
Design Development
I started working on creating a brand name for this product so I wanted to explore the right meaning to my project. My first initial thoughts from previous concept development were Self-Made which I did some searching of words. I spoke to Richard in my tutorial about this and pointed out its a good concept but this to be something more short and straight to the point. So I took his advice and research a little further, which in my progress I came to a conclusion of calling my product Purpose as this really is the attitude and the true meaning of my concept:
The reason for which something exists or is done, made, used. An intended or desired result. A person’s sense of resolve or determination. To have a purpose.
As the meaning from above really identify and justify my concept to what it should really achieve in making someone feel the purpose of being something they want to be in life.



My spider-graph of looking into words for my concept and was interested on words such as Ado, Formed and Become, but these didn’t have the same effect as Purpose. These words did help me to develop my research in finding the word Purpose for my project.




Here I tried to add a symbol to the word Purpose, but it wasn’t too long after I started to think that this shouldn’t be the solution to my ident. I felt the word mark will serve itself just on it’s own as the concept of Dyslexia is partly about literacy skills and taking in information. I feel there can be a visual around a kinetic type to help push the design concept further, which I will explore.
Here I started on site mapping my application with 3 areas I feel would benefit this app. Motivation, Growth and Support Network. These then will create tools for CBT Exercises, Teaching Aid and Social and Meet Up functions for the application. I felt these can benefit people to their strengths from my previous survey I took. Saying this I still feel I need to play with this to understand new ways of creating this app by producing a prototype and getting feedback from peers and experts to help me progress.




Design Phase






These are just some initial designs for my concept, which I really want to play on a very simple and minimalist approach without having so much congested onto one page. This needs to be like this so it’s very easy on the eye to read and see for people with dyslexia and keeping it mindful.
Prototype Time
This is the prototype showing part of my design as to how it can function throughout the app. This was a great exercise for me as it allowed me to reflect and re-think the structure of the app so I can add and remove parts that might not be as effective. This will help understand the model of the project and help to build and mold an application that will be better for the user.








