History and Futures
This week’s introduction into the third brief on Service Design was interesting how the theory of design thinking is used in commercial design and activism where design can be explained with the experience of communicating your belief in an emotional journey. This implies the usable, efficient and desirable service for the user to the user that is practical for individuals or groups that can learn through experience to empower people through design. I found Service Design Thinking an interesting theory of how many approaches you can really choose from to approach a process that can influence an outcome from all perspectives from individuals to focus group techniques. It really got me thinking I should really explore these tools and put them into my own practice for me to experiment and find out how to apply these to different projects.
The book Service Design Thinking is a great product on showing the tools and techniques that can be applied to any project that can help to understand the model that can understand from the user perspective to evidence in the environment a product can be successful to the audience. This book truly identifies the tools for me in this weeks task and gave me a good understanding of every tool that I can see myself using on many projects.
IDEO Method Cards

I really like the idea behind this method card strategy from Ideo that inspire great design which people are centre on using these methods to drive innovative and provocative behaviour to work on solutions. This can really unlock the user journey in breaking new angles in an idea or multiply more channels to look at the perspective of a project that can be successful but overall a collaborative approach from a studio and client team. This made me think straight away of a similar method by Dixon Baxi who uses this strategy in their own practice which they’ve come up with their own deck of method cards.
Micah White
Furthering my research I looked into Micah White, Occupy Wall Street movement which Micah has interesting views on trends on future activism and how can activism change for the better as protesting is very much a topic throughout many causes that are for the good and bad of protesting. I really enjoyed the interview on Micah White website which he talks a little more in-depth on his views on how activism can be used for future trends.
The Occupy Wall Street protest was a movement started by Kalle Lasn and Micah White from Adbusters on social and economic equalities that many people fled to Lower Manhattan where thousands of marchers stormed the streets. The reason is behind 99% of the population are struggling with wealth inequality to those of the 1% wealthiest in the country. There are a majority of people in the country suffering from unemployment and dealing with low income that struggle every day and wanted their voices to be heard through protesting. The goals were the reduction of the influence of corporations on politics, more and better jobs, bank reform and relief of student loan debts which was the foundation that was set for this protest.
Can Art Stop a War and Save the Planet?
Carol A. Wells makes a good point about image overload when it comes to protesting signs when activism takes places in our streets. There are many billboards around our environment from large to small scale as being place on t-shirts, so it’s very difficult to come with an image that can stand up and above the arrest of visual information that is around us. The poster artist has to really break through this image overload by taking a familiar iconic image with using simple words to draw the attention of the audience. So an image can be used again but in a different context that can symbolise the same meaning but everyone is familiar with the way that an image is told. People are drawn to familiarised content and it lives a lot longer in peoples thoughts that make this technique very attractive and communication to be a solid tone of voice.
A MAN WAS LYNCHED BY POLICE YESTERDAY
African-American artist Dread Scott interpreted an adaption of flying a flag with the inscription, “A Man Was Lynched Yesterday” at 69 Fifth Avenue in response to the lynching of A. L. McCamy in Dalton, Ga. This artwork was in response to the death of Walter Scott who was stalked by a policeman who then cold-bloodedly shot him in the back. The flag was flying high in New York with this strong response in protest against how shooting in America on black lives have been reoccurring events throughout the country, that has brought together the movement of Black Lives Matter. A lot of Scott’s work draws on history and shows how the past sets the stage for the present but resides in the present in a new form. This protest flag has a strong meaning behind its simple capitalise letterform and high contrast of black and white that impacts everybody that shouts the words of a morally wrong statement that is truly a fact in its own sense. The word Lynched speaks volumes for itself and wouldn’t want to hear or see that word placed upon anywhere in our society. The words followed ‘By Police’ makes it more difficult to acknowledge as this puts fear and trust in a society that is meant to be felt protected when instead you become the victim to the authority that you want to trust.
The Graphic Designers Defining the Aesthetics of Black Lives Matter
I came across this article on how graphic design is playing a vital role in communicating the support of issues with Black Lives Matters through Instagram using digital content to protest. This seems a newfound way of just using images but maintaining an aesthetic emotion through good typography and copywriting that addresses the issue. This can lead to be share far more than just protesting in the streets and keep the movement happening for everyone to be reminded of the issue that is raised. As much as this is taking away the tactile side of using physical boards it can actually be used to create artwork to be printed or influence in making your own physical creation. Future Free Design has a great achievement of their own work that can influence the next protest that people will find fit and communicate the information globally to help make aware of the issues that are happening in today’s society.
Tatlin’s Whisper #5, 2008 – Tania Bruguera
The exhibition by Tania Bruguera was an experience of showing how police reinforcement is used to control a crowd in an installation that is enjoyed in a live event where people experience the power of the image that is portrayed in an environment that can be considered in past and present life events. A self-conscious encounter that makes you feel a bit at unease but overall understands the way power can have a huge effect on your emotion when confronted.
Art Expose Our Emotions
Zaria Forman shows her passion on showing devastating melting glaciers in our climate that she draws on a large-scale compositions where icebergs floating in glassy water and waves cresting with foam explore moments of transition, turbulence and tranquility. This forms an expression that people might not see the damaging effects it has on the individual but serves as a record of beautiful sublime landscape of flux that inspire the global community to take action for the future.
I also came across this variable Climate Crises Font by Daniel Coull and Eino Korkala is currently being used by the Nordics’ largest newspaper Helsingin Sanomat to visualise the effects of climate change. I really enjoyed the subtle decay of the form of the letterforms that symbolise the action of the consequences that could happen in the next 50 years. As the letters shrink to hardly anything insight, you can still make aware of the form of the letters you read but has a unique metaphor of what is trying to persuade the idea of the crises we all experience today.
Workshop Challenge
In this week challenge, we have to research three user-centred design process or tools and choose one to write a short 100-word description to illustrate how it can be used to discover an insight or challenge. Through my research, I’ve learnt three key processes that can be used with many tools such Method Cards, Design Sprints, Rapid Prototyping etc. The three I’ve chosen are Define Your Audience, Co-Creation Session and Roadmap for Success. I felt these three have a connection together in structuring and defining research methodology that can set up a successful service design thinking process. Personally, I would like to try a little of any process and tools that are available to experience outcomes that I might not even imagine.
Define Your Audience
As you’re framing your design challenge, it’s critical to know who you’re designing for and what you need to investigate. Having an idea of your target audience’s needs, context, and history will help ensure that you start your research by asking smart questions. Don’t limit your thinking just to the people you’re designing for. You may need to consider the community around them, the services they rely on, or even the government policies that play a role in their lives. Depending on how well your team knows the challenge area you might also need to draw on Secondary Research as you do this activity.
Co-Creation Session
You’ll be talking with loads of people over the course of your project, and a Co-Creation Session is a great way to get feedback on your ideas. The purpose of a Co-Creation Session is to convene a group of people you’re designing for and then bring them into the design process. You’re not just hearing their voices, you’re empowering them to make alongside you. You can co-create services, investigate how communities work, understand how to name your solution, or what its logo should look like. Not only is a community far more likely to adopt a practice or service that it helped create, but you’ll also gain valuable insight into all facets of your solution.
Roadmap for Success
You’ve got a concept you feel great about and you’ve tested it in the world. Now you’ll need to create a plan for how you’re going to implement it. A Roadmap prompts you to gather the key stakeholders in your project and collectively figure out a timeline and who is responsible for which elements of the project. You’ll determine important milestones in the life of your solution and define what success looks like at different stages of implementation.

Co-Creation Session
This method is an appreciable collaborative approach where you can receive a better perspective of how a product or service is valued to the market with shared experiences from communities that can benefit the outcome. In these sessions, you are allowed to direct the focus group with a number of tools from sticky notes to rapid prototyping that can be shared amongst people in your group. This objective is to invite others than just the design team to add to the design process or outcome, which can have the benefits of a happy client being part of the task ahead.
Re-Branding the Internet Champion

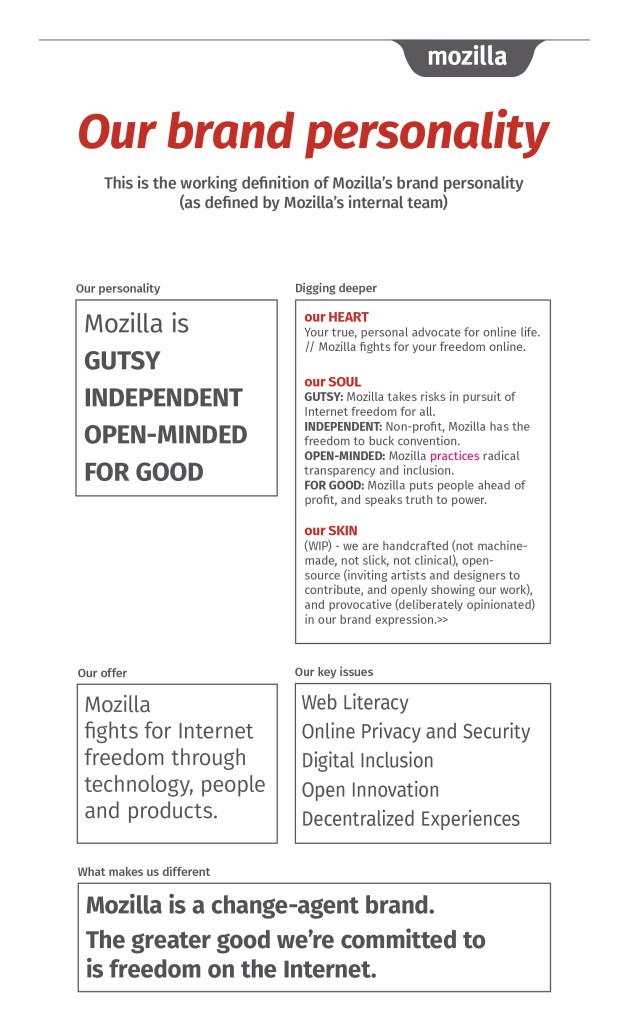
The Mozilla branding by Johnson Bank is an open-source project that allowed everyone to watch the outcome come alive. The project was intended to be a co-creative project with stakeholders and the Mozillian community that was involved in critiquing the task ahead. With being open to the wider community of the internet to allow designers to comment on the project in stages the team can listen and see a different perspective. The first objectives to characterise the brand personality to find out what is their story? what is the service for? and what makes them stand out from their competitors? Mozilla is a not-for-profit organisation that wants to be the face of the internet that believe they’re gutsy, independent, open-minded and for good to the community of the global internet of things.

The statement is to help understand the objectives and personality of what Mozilla is to provide for the future and what they believe is their attitude to the community for the good of the user and the internet. Once they’ve understood the brand personality needs, it is now to look at what direction they can take to start a conversation in the co-creative sessions where they start to look at themes that can identify the characteristics of the brand.
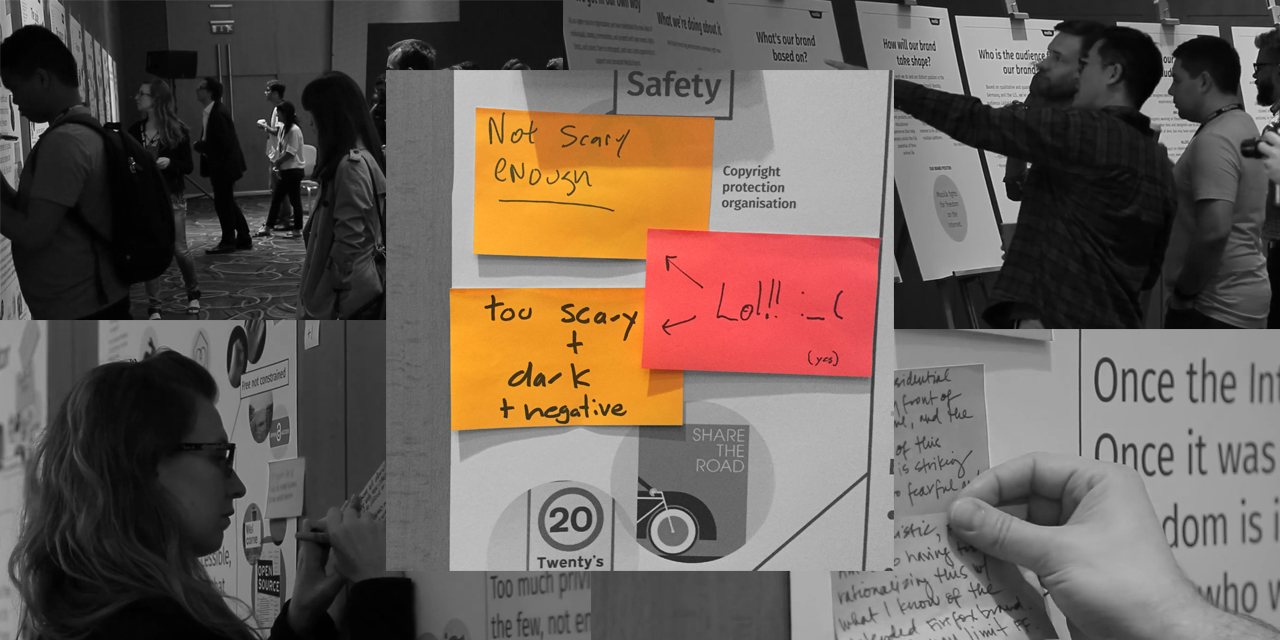
From this point onwards there were several themes to discuss with the stakeholders and colleagues at Mozilla where they were able to participate in a focus group session having their input to the brand strategy. The themes were The Guide, The Protector, Change Makers, The Fight, For Freedom, For Good, For All. These were set up on boards with a description and images for everyone to read into each theme for them to decide what fit best for the brand where everyone can stick post-it notes up with their comments. One of the senior leaders pointed out there was a missing piece to the jigsaw which they felt there should be a theme of ‘Optimism’ which brings joy and excitement to how amazing the internet is today. Tim Murray the creative lead at Mozilla agreed this was an opportunity that was missed in the selected themes that were on the show to discuss but weren’t willing to add an eighth to the mix. This is the reason why having this session for people to collaborate and have input in the process is to help others to see another angle in the strategy to co-create a brand. At this point, no single theme is the answer to the outcome but points to further explore. The process showed how they narrowed the themes to five directions after more exploration with titles that fit well with the identities that were created.